先日WordPressのブログテーマをCocoonからSWELLへ変更しました。
その時に感じた、変更して良かった事、大変だった事、変更してみてわかったCocoonの良かった点をまとめました。
当ブログはSWELLテーマを使用しております。
SWELLの良かったところ
デザインが良い
デザインが良い。
当たり前ですが、とても大切です。
見る側もデザインが良いと文章が読みやすいですし、書き手側もデザインが良いと執筆がはかどります。
また、ブロックごとに下部余白が設定出来るため、ここは間をあけたくないんだよなーって時にも便利です。
段落スタイルが豊富
SWELLは段落スタイルがとても豊富に用意されています。
使用頻度が多いと思われる、
ワンポイント
アラート
等はもちろん、
ストライプ
ふきだし
うきだし
ボーダー
等々、伝えたい内容によって使い分けが可能です。
自分でCSSを用意しても良いのですが、テーマ内に標準装備されていると編集画面上で適応スタイルを確認しながら記事執筆が可能なため、とても編集がしやすいです。
ブログカードの大きさ
私がSWELLにしたいなと思った大きな要因のひとつがブログカードです。
Cocoonのブログカードのデザインは、サムネイルが入った大きなブログカードしか選べません。
私は記事中に関連記事として複数ブログカードを使用する事も多いのですが、ブログカードが大きいと全体レイアウトの邪魔をしてしまい、記事としてのまとまりがなくなってしまいます。
SWELLの場合、テキストのみのリンクが選べるため、複数のブログカードがあっても邪魔しません。
また、編集中にリンクのサムネイルが確認出来るのも良かったです。
CocoonはURL表示なので、公開または更新しないとブログカードが確認出来ませんでした。
SWELLでは、
- テキストリンクでの表示
- 画像の表示・非表示
- 抜粋文の表示・非表示
の3項目が選択でき、下記のようにそれぞれの記事に適したブログカードが選べます。
画像あり

画像なし・抜粋文あり
画像なし・抜粋文あり
テキストリンク
ブログカードのリンク
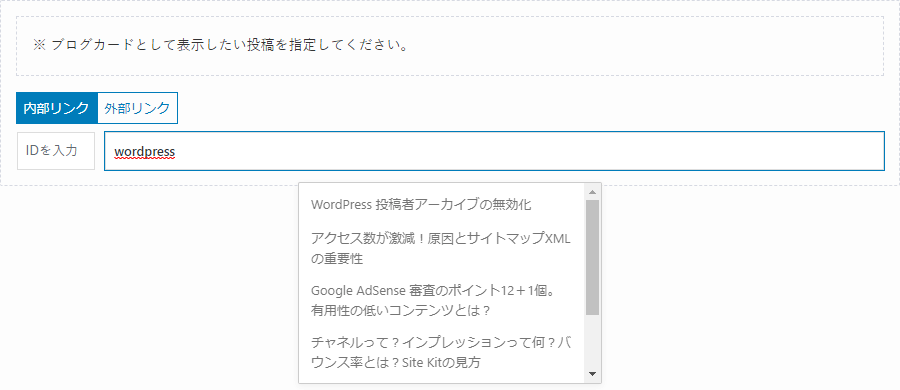
SWELLでは関連記事というブロックがブログカードの役割となります。
CocoonのブログカードはURLでの設定ですが、SWELLはID管理です。
そのためパーマリンクのURLが変わるとすべて修正する必要がありました。
また、Cocoonではリンク先のURLを確認するために記事一覧に戻ったり、自分でブログにアクセスしてURLをコピーする必要がありましたが、SWELLではリンク先タイトルの一部や設定したタグを覚えていればブロック編集内で完結します。
関連記事の編集画面

大変だった事
初期設定を1から
当たり前ですが、Cocoonで使用していた設定は使えませんので、SWELL用の設定を1から始める必要があります。
WordPressをインストールした時、初期設定にそこそこ時間かけませんでしたでしょうか?
どこにメニューを表示しよう、ブログカードの文字数調整しなきゃ…等々、ほとんどの設定がやり直しです。
ブログカードの再設定
良かった点でも記述した通り、ブログカードの設定方法が異なります。
そのため、ブログカードを使用している箇所は全修正が必要でした。
画像拡大リンクの扱い
Cocoonでは、画像クリックで拡大させたい場合、個別でメディアリンクが必要でした。
SWELLの場合、デフォルトで拡大リンク設定となっているため、Cocoonのメディアリンクがあると、そのまま直接画像のURLへ遷移してしまいます。
今までの画像リンクをすべて削除する作業がなかなか面倒でした。
ふきだしの再設定
ふきだしの初期デザイン設定はもちろんですが、記事中で設定していたふきだしはCocoonに依存していたため、レイアウトはすべて解除されます。
そのため、ふきだし部分のテキストは改めてSWELLのふきだしを設定する必要があります。
ふきだしって画像が少ない記事の時のアクセントにちょうど良いため、私はけっこう使ってしまうんですよね…。
アイコンボックスの再設定
注意したい箇所等にはアイコンボックスを使用していると思うのですが、それらもすべて再設定となります。
アンダーラインの再設定
強調したい部分にはアンダーラインを引いていると思いますが、その部分はすべて再設定が必要です。
ただ他の修正とは異なり、設定していた箇所はすべて通常のテキストになってしまったため、どこにアンダーラインを引いていたのか忘れてしまいました…。
全記事リライト
初期設定は当然ながら、
- ブログカード
- 画像拡大リンク
- ふきだし
- アイコンボックス
- アンダーライン
の5点を使用している箇所はとても多く、1つも使用していない記事は1割にも満たなかったと思います。
むしろ使用していない記事のほうがテキストだけの手抜き記事なのかもしれません。
乗り換えを検討しているのであれば、記事数が増える前に早めの対応をオススメします!
Cocoonの良かったところ
文字数の表示
Cocoonでは投稿一覧で各記事の文字数が確認出来ました。
そのおかげで、この記事はちょっと文字数が少ないからリライトしようというきっかけにもなっていました。
SWELLではその機能はありません。
文字数が知りたい場合は、各記事の編集画面のヘッダーにある「i」マークで確認します。
PV数の表示
SWELLにも投稿一覧でPVの表示はありますが、CocoonのPV表示は「日・週・月・全」と各記事4種類確認出来ました。
わざわざGoogle Analyticsにアクセスしなくても確認出来たので、とても重宝しておりました。
SWELLの考えは「データ肥大の元になるためPV数機能は実装しない。必要であればプラグインで調整して欲しい。」との事らしいので、私はGoogle Analyticsだけに絞ろうと思います。
ふきだしの発信者
Cocoonのふきだしは、ふきだしの使用箇所ごとにアイコンの下に表示される発信者名が変えられます。
同じふきだしデザインでも、記事ごとに役割が変更出来るためとても便利でした。
SWELLは一括管理されているため、ふきだしデザインで設定してある名前がすべてに反映されてしまい、個別に変更は出来ません。
OGP標準装備
OGPとはTwitterなどでブログURLを入力した際、アイキャッチ画像やタイトル等を表示してくれる機能です。
※Twitter内では「Twitterカード」とも呼ばれています。
Cocoonは単体でOGPが標準装備されていましたが、SWELLの場合はプラグインが必要です。
オススメはSWELLと同じ開発元が配布している「SIMPLE SEO PACK」です。
その他SWELLに必要そうなプラグインは公式をご参照ください。

今さらながらCocoonってこれだけ機能満載で無料ってすごすぎる…。
\ SWELLが気になるという方は公式サイトをチェック! /



コメント